来源:小编 更新:2025-02-08 04:33:01
用手机看
亲爱的读者们,你是否曾在使用安卓手机时,被那些旋转的、跳动的进度条所吸引?它们就像一个个忙碌的小精灵,告诉你手机正在努力工作。今天,就让我带你一起探索安卓系统中的进度条样式代码,看看这些小精灵们是如何被赋予生命的!

在安卓系统中,进度条家族的成员可不少,它们各有特色,各司其职。下面,就让我来为你一一介绍它们吧!

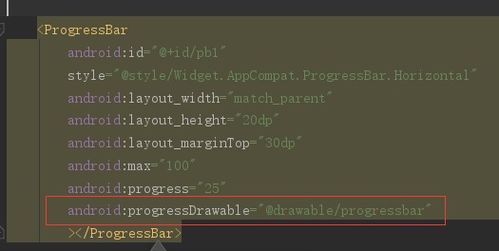
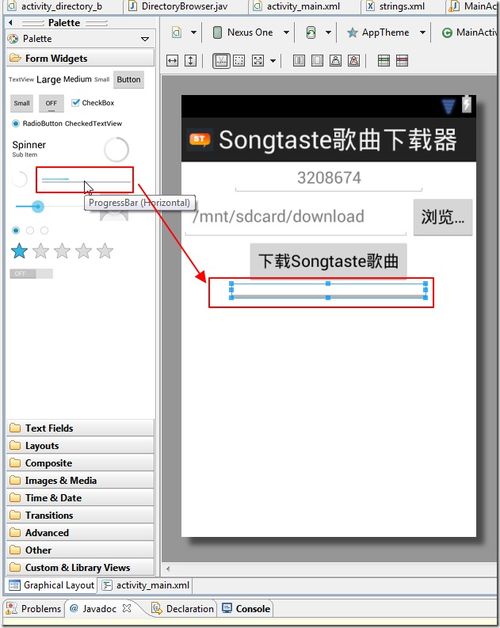
水平进度条就像一条长长的跑道,进度通过条形长度的变化来显示。它通常用于显示下载进度、播放进度等。下面是一个简单的水平进度条代码示例:
```xml
android:id=\@+id/progressBar\ android:layout_width=\match_parent\ android:layout_height=\wrap_content\ android:max=\100\ android:progress=\50\ /> ``` 圆形进度条以转动的方式显示进度,更具视觉吸引力。它常用于表示正在进行的任务,如下载、上传等。下面是一个简单的圆形进度条代码示例: ```xml android:id=\@+id/circularProgressBar\ android:layout_width=\wrap_content\ android:layout_height=\wrap_content\ android:indeterminate=\true\ android:indeterminateDrawable=\@android:drawable/progress_indeterminate_circle\ /> ``` 滑动条允许用户手动调整进度,常用于音量调节、亮度设置等场景。下面是一个简单的滑动条代码示例: ```xml android:id=\@+id/seekBar\ android:layout_width=\match_parent\ android:layout_height=\wrap_content\ android:max=\100\ android:progress=\50\ /> ``` 安卓系统提供了丰富的进度条样式,但有时候,你可能需要根据自己的需求来定制进度条样式。下面,就让我来教你如何自定义进度条样式吧! 在XML布局文件中,你可以通过设置`android:progressBarStyle`属性来自定义进度条样式。例如,要设置水平进度条为圆形进度条,可以这样写: ```xml android:id=\@+id/progressBar\ android:layout_width=\match_parent\ android:layout_height=\wrap_content\ android:progressBarStyle=\horizontal\ android:progress=\50\ /> ``` 你还可以通过修改样式资源来自定义进度条样式。在`res/values/styles.xml`文件中,添加以下代码: ```xml ``` 然后在XML布局文件中,将进度条样式设置为自定义样式: ```xml android:id=\@+id/progressBar\ android:layout_width=\match_parent\ android:layout_height=\wrap_content\ android:progressBarStyle=\@style/CustomProgressBarStyle\ android:progress=\50\ /> ``` 如果你想实现更复杂的进度条样式,可以通过继承`ProgressBar`类并重写`onDraw()`方法来自定义绘制。下面是一个简单的自定义绘制进度条代码示例: ```java public class CustomProgressBar extends ProgressBar { private Paint paint; public CustomProgressBar(Context context) { super(context); init(); } public CustomProgressBar(Context context, AttributeSet attrs) { super(context, attrs); init(); } public CustomProgressBar(Context context, AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); init(); } private void init() { paint = new Paint(); paint.setColor(Color.RED); paint.setStyle(Paint.Style.STROKE); paint.setStrokeWidth(5); } @Override protected void onDraw(Canvas canvas) { super.onDraw(canvas); int width = getWidth(); int height = getHeight(); int radius = Math.min(width, height) / 2; canvas.drawCircle(width / 2, height / 2, radius, paint); } } ``` 在XML布局文件中,将进度条设置为自定义进度条: ```xml android:id=\@+id/progressBar\ android:layout_width=\match_parent\ android:layout_height=\match_parent\ android:progress=\50\ /> ```2. 圆形进度条(Circular ProgressBar)

3. 滑动条(SeekBar)
二、自定义进度条样式
1. 修改XML布局
2. 修改样式资源
3. 自定义绘制
三