来源:小编 更新:2024-12-10 04:06:50
用手机看
微信小程序小游戏开发全攻略:从入门到实战

微信小程序作为一种轻量级的应用,凭借其便捷性和强大的用户基础,已经成为开发者们关注的焦点。微信小程序小游戏更是以其独特的优势,吸引了大量开发者投身其中。本文将为您详细介绍微信小程序小游戏的开发过程,帮助您从入门到实战。

在开始开发微信小程序小游戏之前,首先需要搭建开发环境。以下是搭建微信小程序开发环境的步骤:
下载并安装微信开发者工具:https://developers.weixin.qq.com/minigame/dev/devtools/download.html
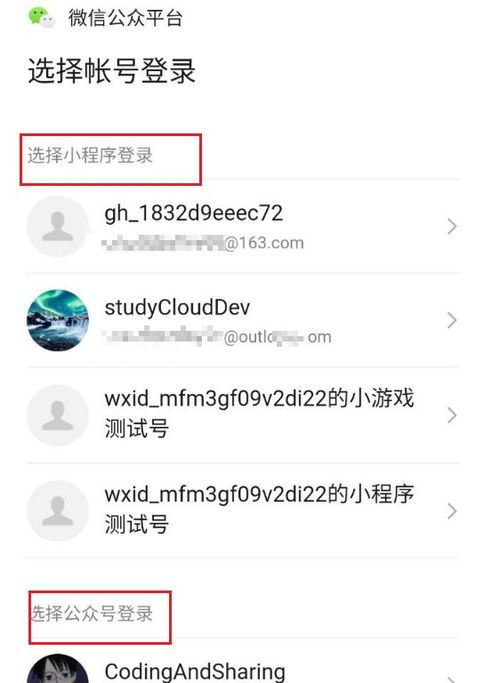
注册并登录微信小程序账号:https://mp.weixin.qq.com/
创建一个新的小程序项目:在微信开发者工具中,点击“新建项目”,填写项目名称、AppID等信息,选择合适的模板。

微信小程序小游戏开发主要使用以下技术栈:
前端技术:HTML5 / CSS3 / JavaScript
小程序开发框架:如微信小程序的开发框架
游戏引擎:Cocos Creator、Egret Engine等
图形和动画:SVG、Canvas、CSS动画、JavaScript动画库
音频处理:加载和播放音频文件,处理音效和背景音乐
数据存储:小程序提供的本地存储 API
网络通信:HTTP请求、WebSocket等通信技术
版本控制:Git
性能优化:优化游戏的加载速度、内存使用和渲染性能

以下是微信小程序小游戏开发的基本流程:
游戏设计:确定游戏类型、玩法、界面等
游戏开发:使用微信小程序开发框架和游戏引擎进行开发
游戏测试:在微信开发者工具中进行测试,确保游戏运行稳定
游戏发布:将游戏提交审核,审核通过后即可发布

以下是一个简单的跳一跳小游戏开发案例,帮助您了解微信小程序小游戏的开发过程。
1. 使用微信小程序开发框架
在微信开发者工具中,选择“游戏模板”,选择“跳一跳”游戏模板,创建项目。
2. 利用 JavaScript 实现游戏逻辑
在项目目录中,找到“game.js”文件,修改游戏逻辑代码,实现游戏的基本功能。
3. 通过 Canvas 绘制游戏界面和角色
在项目目录中,找到“game.wxml”和“game.wxss”文件,修改界面布局和样式,通过 Canvas 绘制游戏界面和角色。
4. 使用本地存储保存玩家最高得分
在项目目录中,找到“game.js”文件,使用小程序提供的本地存储 API 保存玩家最高得分。
微信小程序小游戏开发具有门槛低、用户基数大、传播速度快等优势,是开发者们值得关注的领域。通过本文的介绍,相信您已经对微信小程序小游戏开发有了初步的了解。希望本文能对您的开发之路有所帮助。